

With endless ways to customize your degree, it can be hard to grasp all your options. Course codes can be confusing, and not all courses are offered every semester. Plan.It is a website that helps students map out their whole degree by recommending electives and minors based on their interests, prior grades, and more.
Role
Interaction Design
Visual Design
User Research
Tools
Figma
Illustrator
Miro
Team
Juliann Almario
Sam Woo
Timeline
Oct - Dec 2021
PROBLEM
The initial brief was to create a platform that helps GBDA students plan their electives and look up the learning objectives of their program and courses. Initial research showed that there were over 10 resources that students use to research and plan out their degree.
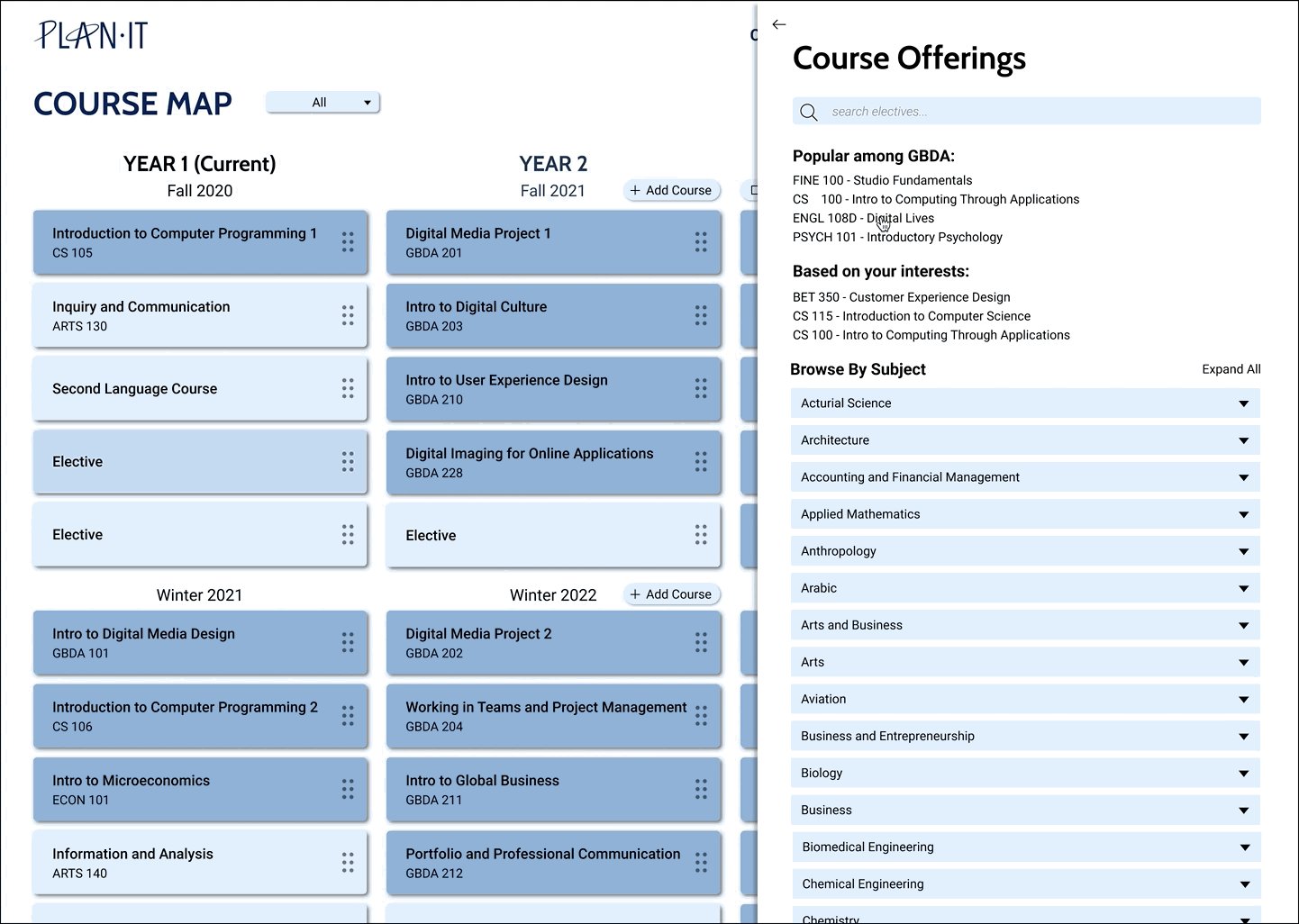
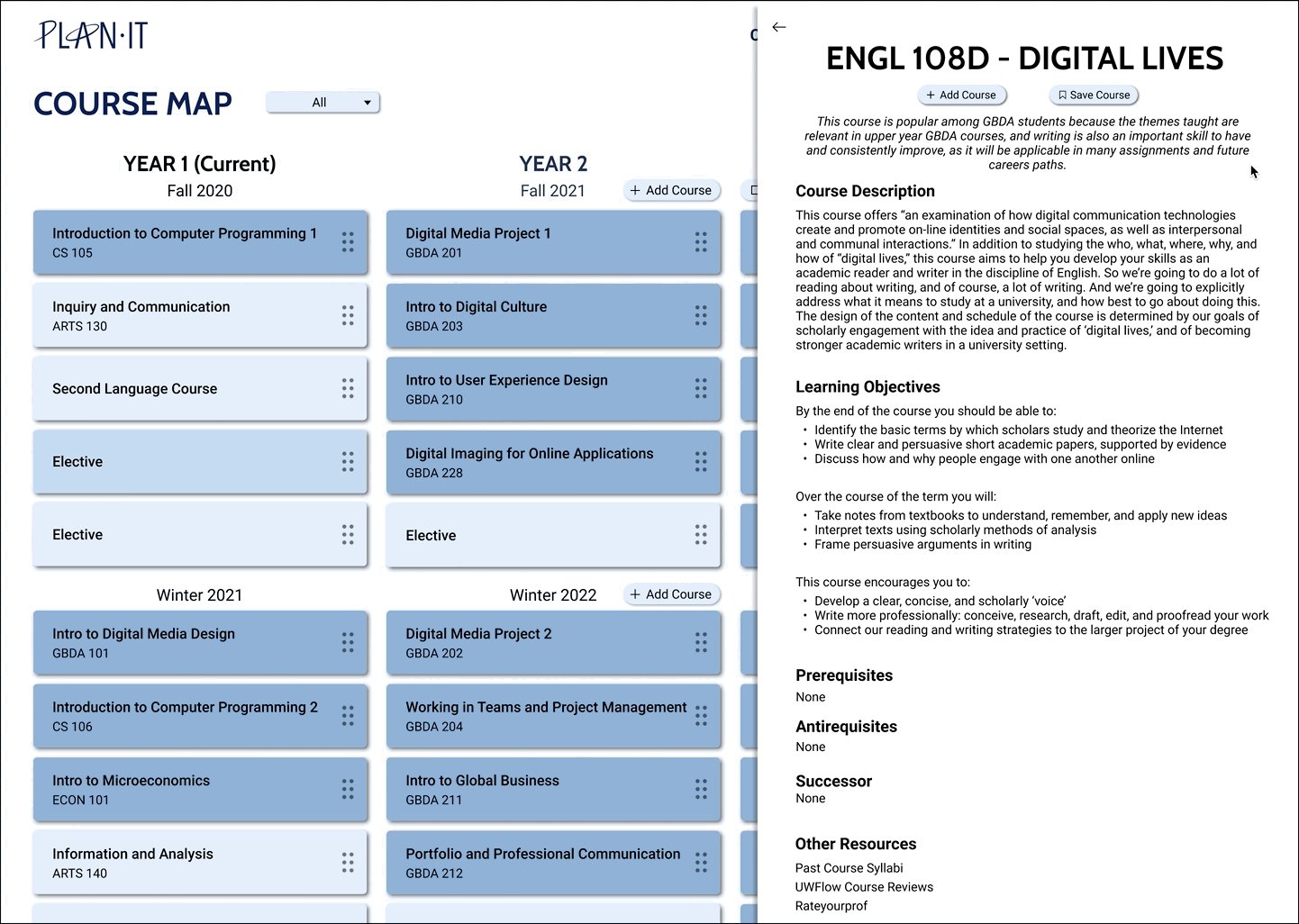
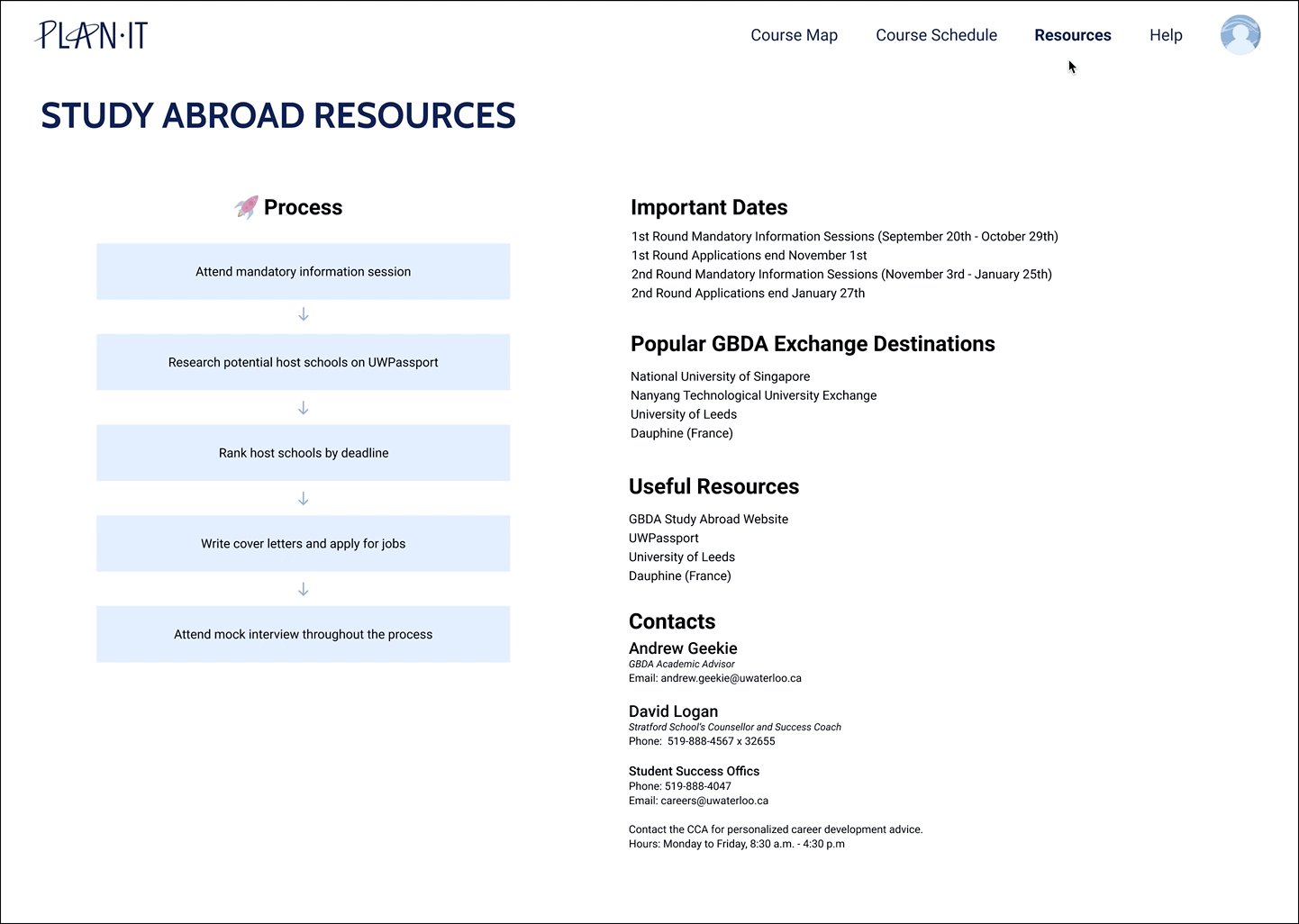
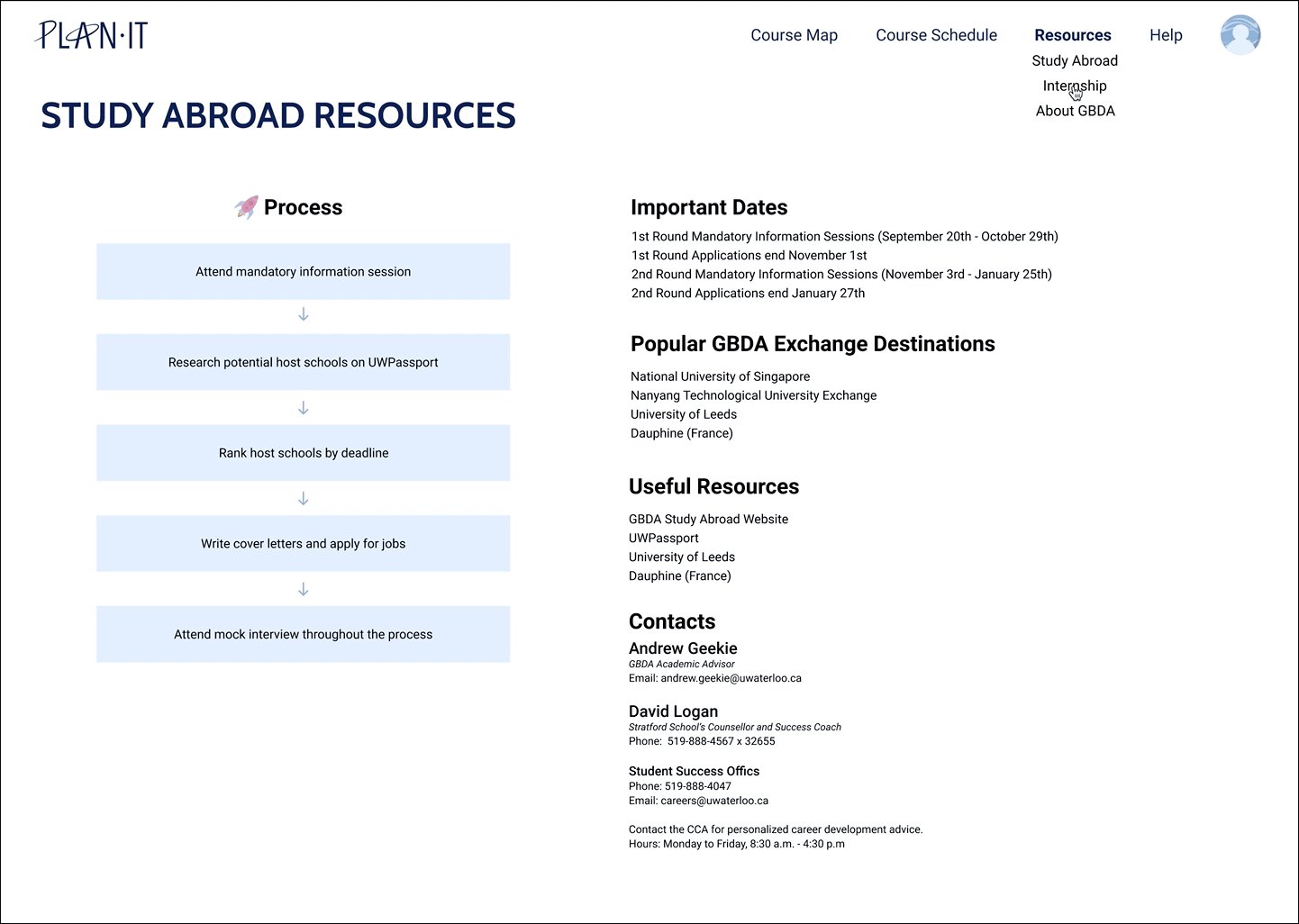
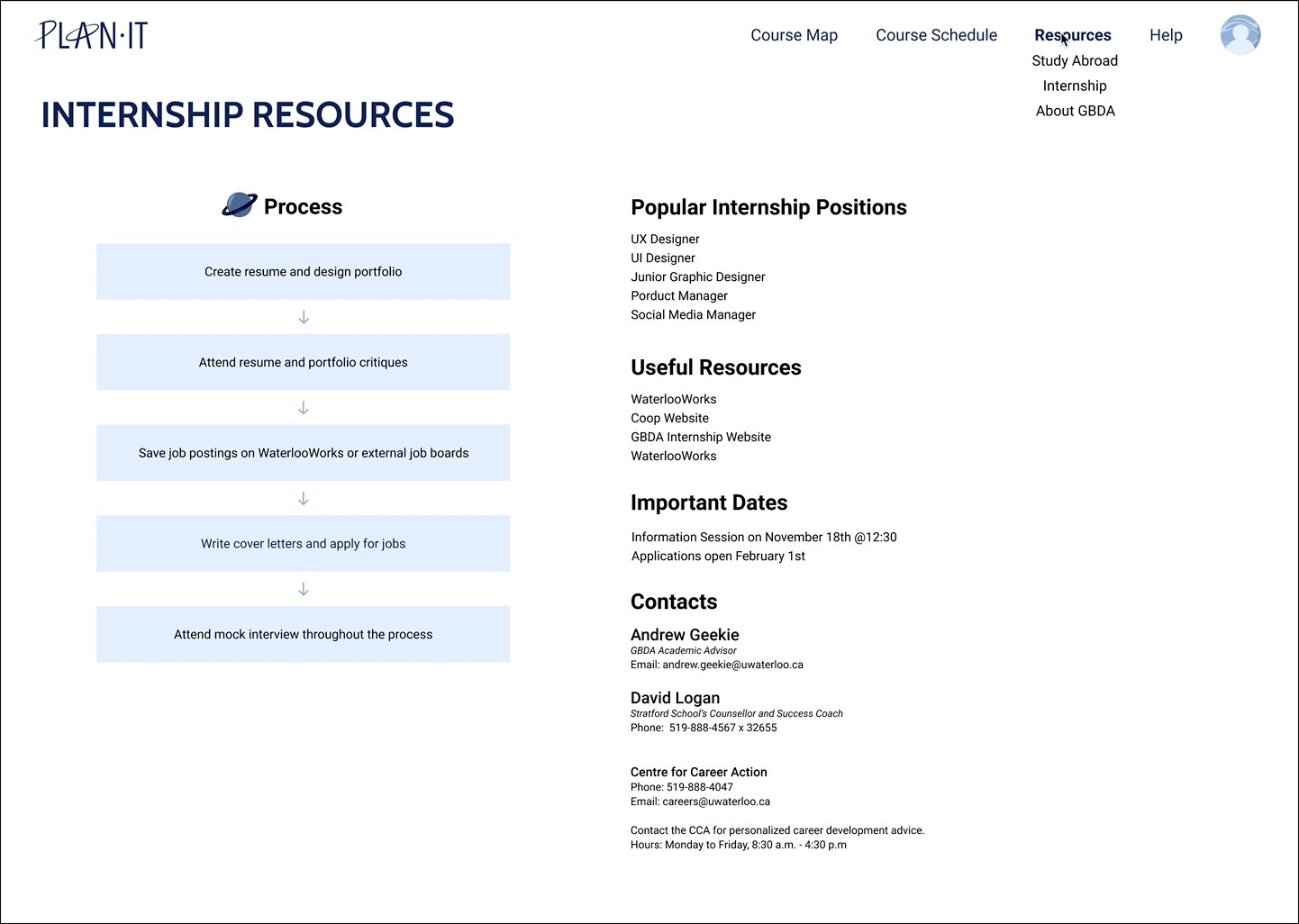
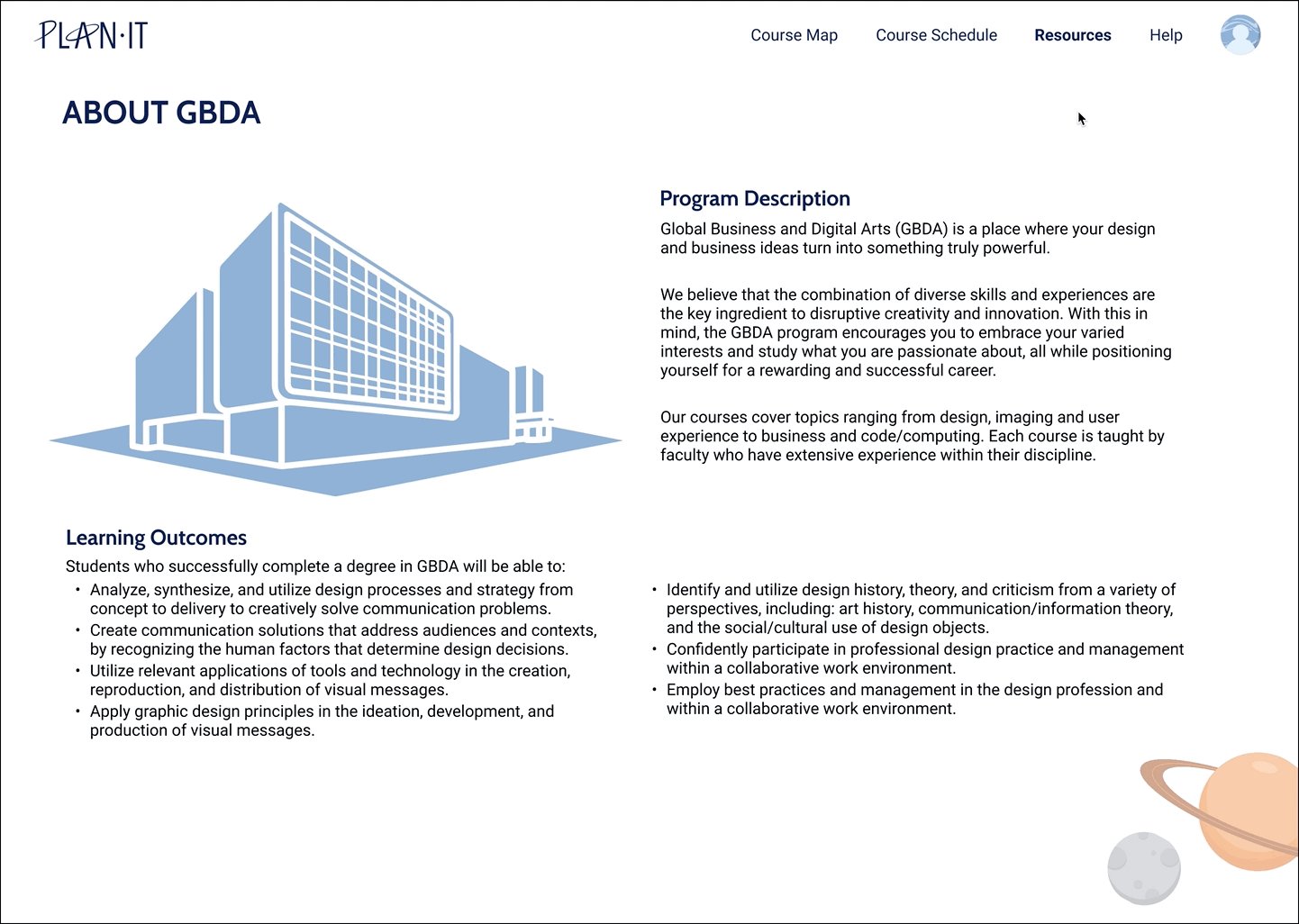
SOLUTION



RESEARCH + IDEATION
To help us better understand our target demographic, we sent out a short survey and conducted a series of interviews with University of Waterloo students, professors, TAs, and academic advisors to gain a better idea of the current problem space.
Survey
Responses
Stakeholder
Interviews
User
Interviews
Key Takeaways
We then distilled our survey and interview results into 5 concrete task scenarios, where we described the class of the expected user, the relative importance of the task, and briefly described how the task was collected and validated. The goal was to identify key tasks that our users may do, which would help us create our user personas.
Scenarios
From there, we created a list of functional requirements for our prototype, by categorizing them into “must include,” “should include,” “could include,” and “exclude.”
DESIGN
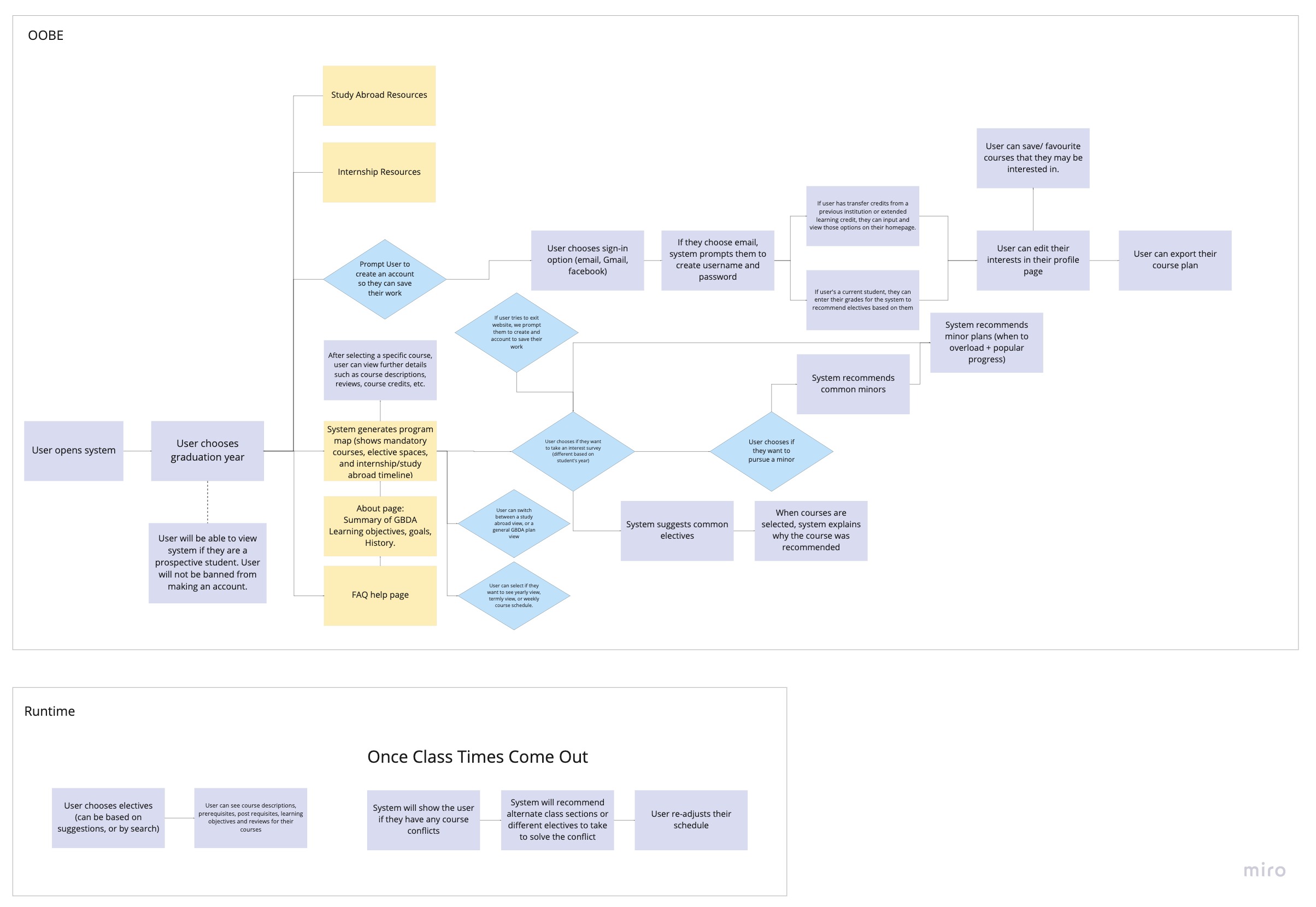
To start the design process, our team created a comprehensive user flow of our application using Miro.

Afterward, we each sketched out a low-fidelity prototype and then moved to combine our ideas in Figma.

EVALUATION
+ REVISIONS
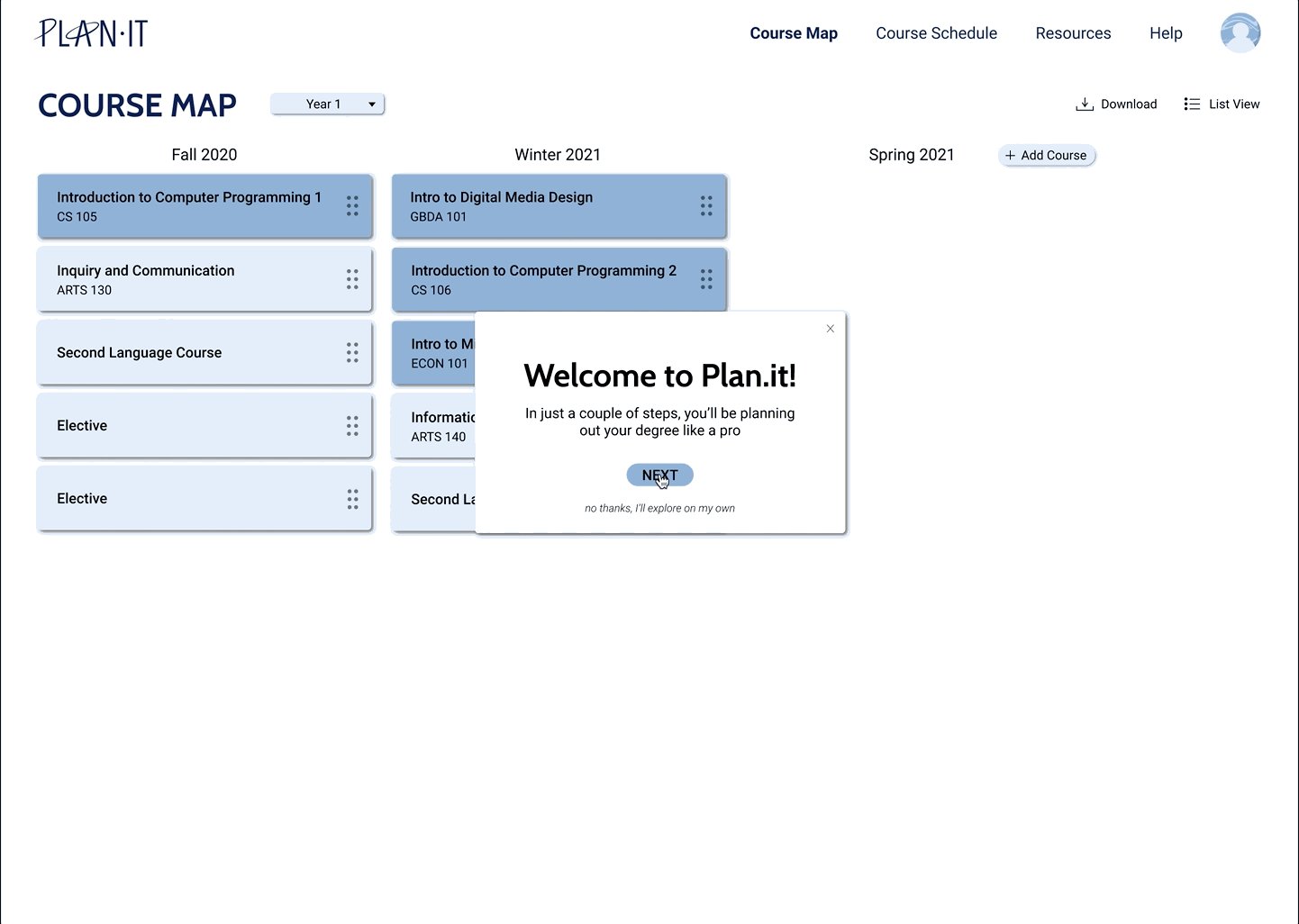
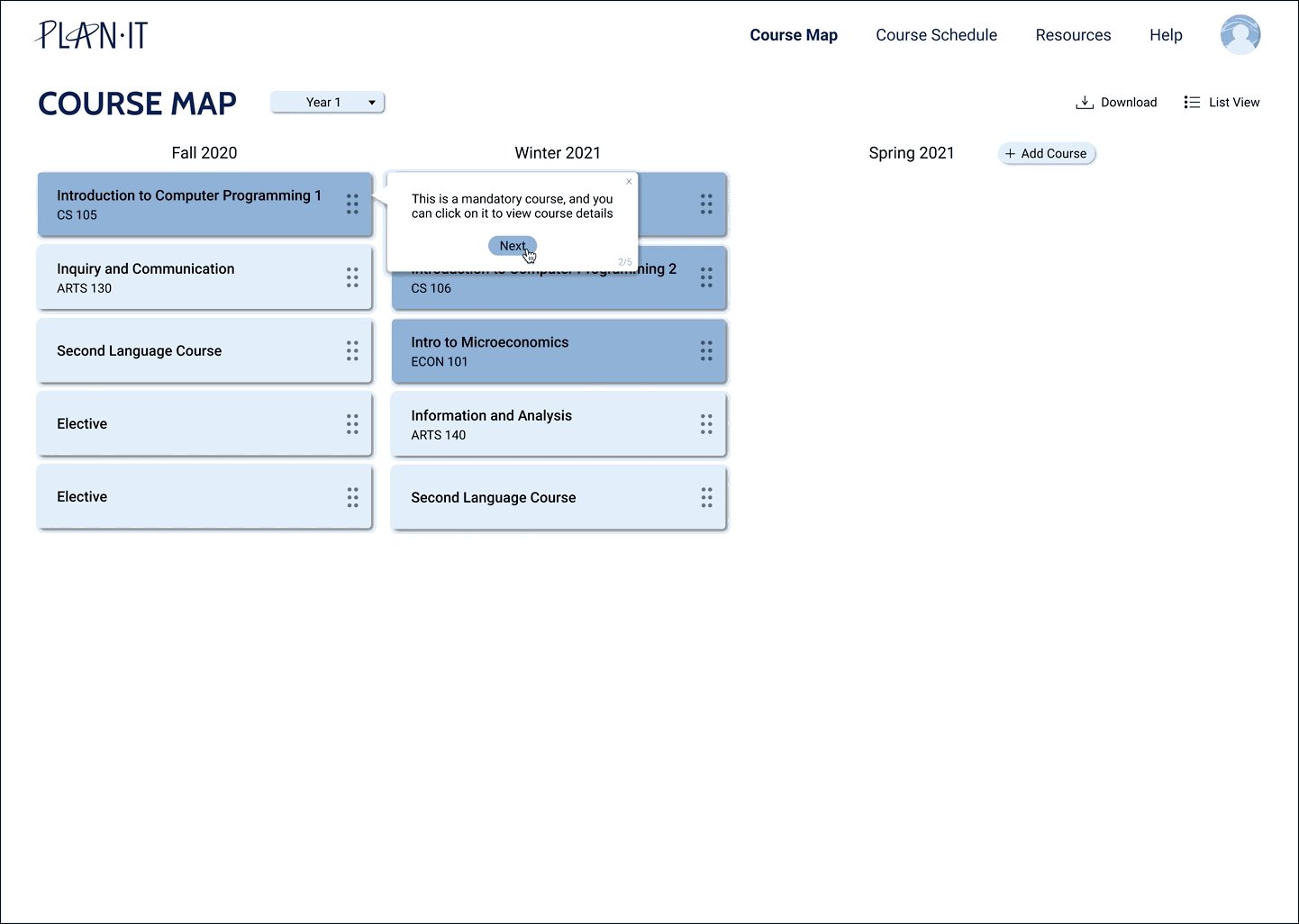
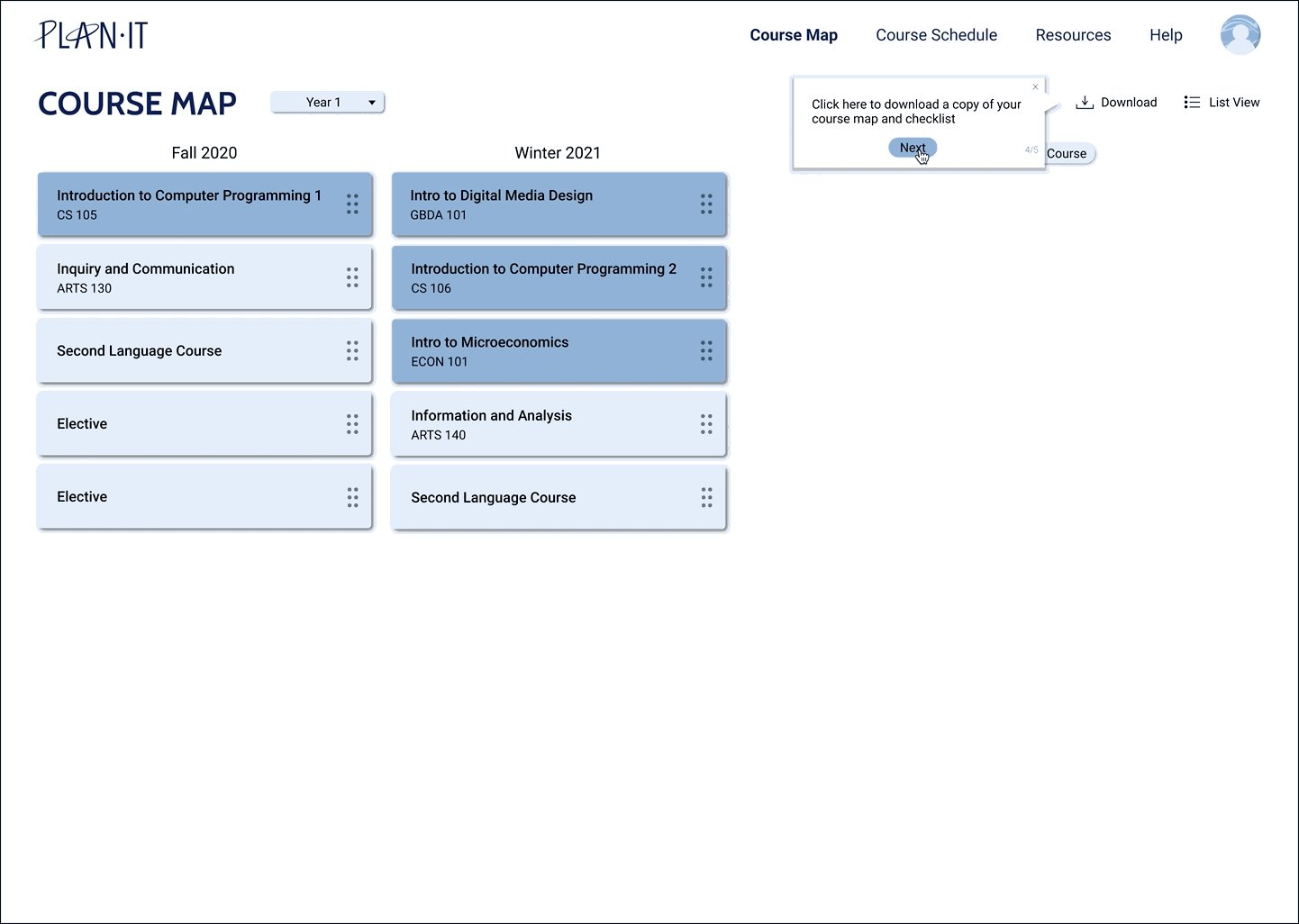
We conducted 4 individual user tests virtually. The first half of the interviews consisted of participants exploring the interactive Figma prototype by either using the think-aloud or co-discovery mode, depending on their proficiency in Figma. We identified a couple of pain points amongst first-time users, with the main issue being that we had a poor onboarding process.

We then asked our participants to conduct a brief heuristic evaluation of our prototype, where they would pick four usability heuristics and elaborate on their effectiveness within our system. We then synthesized these results into a final report that summarized, described, and ranked the identified problems using a severity rating. The main violations were with the consistency and standards heuristic, as some call-to-actions and buttons weren't clear enough so users didn't know to click on them.
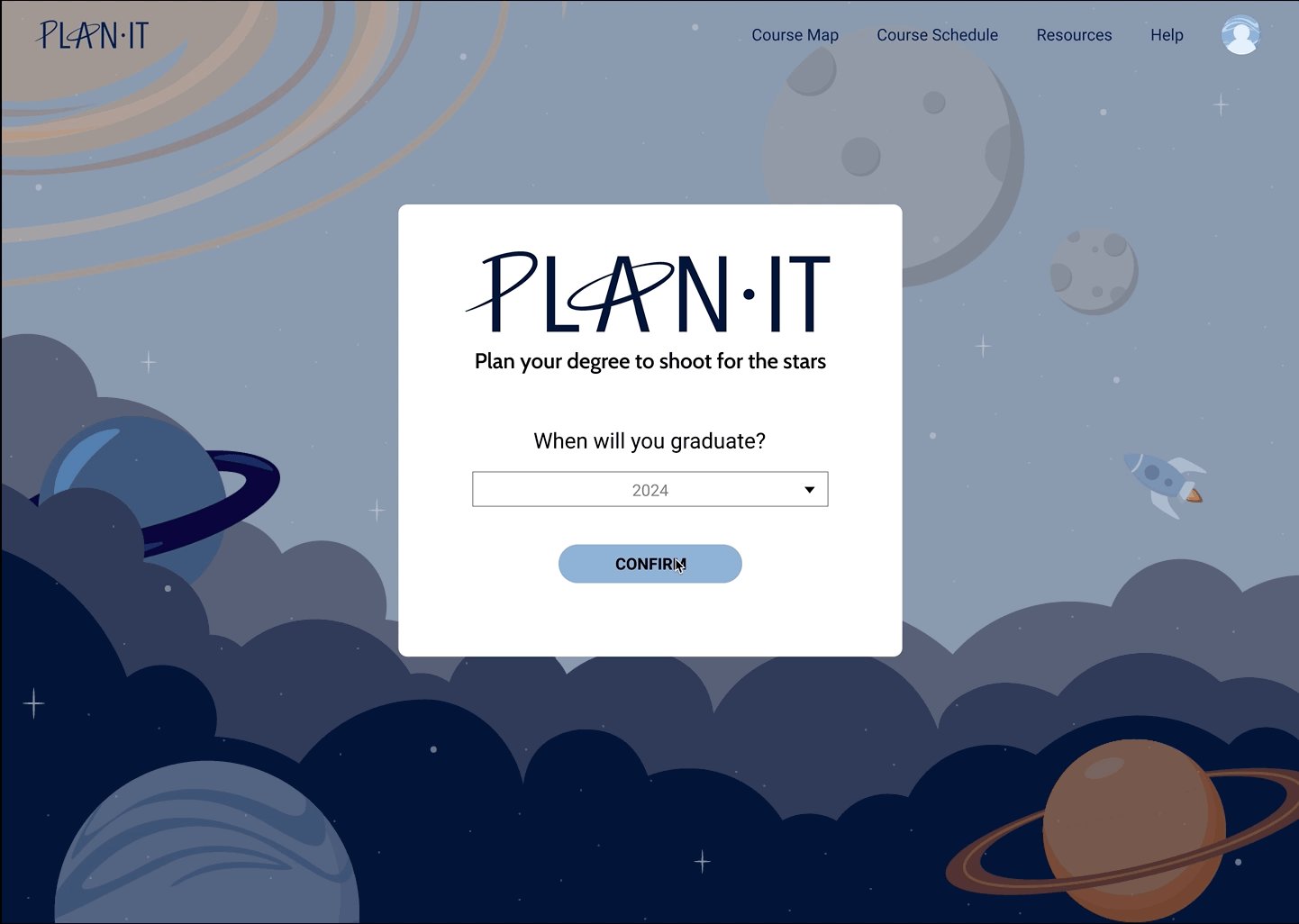
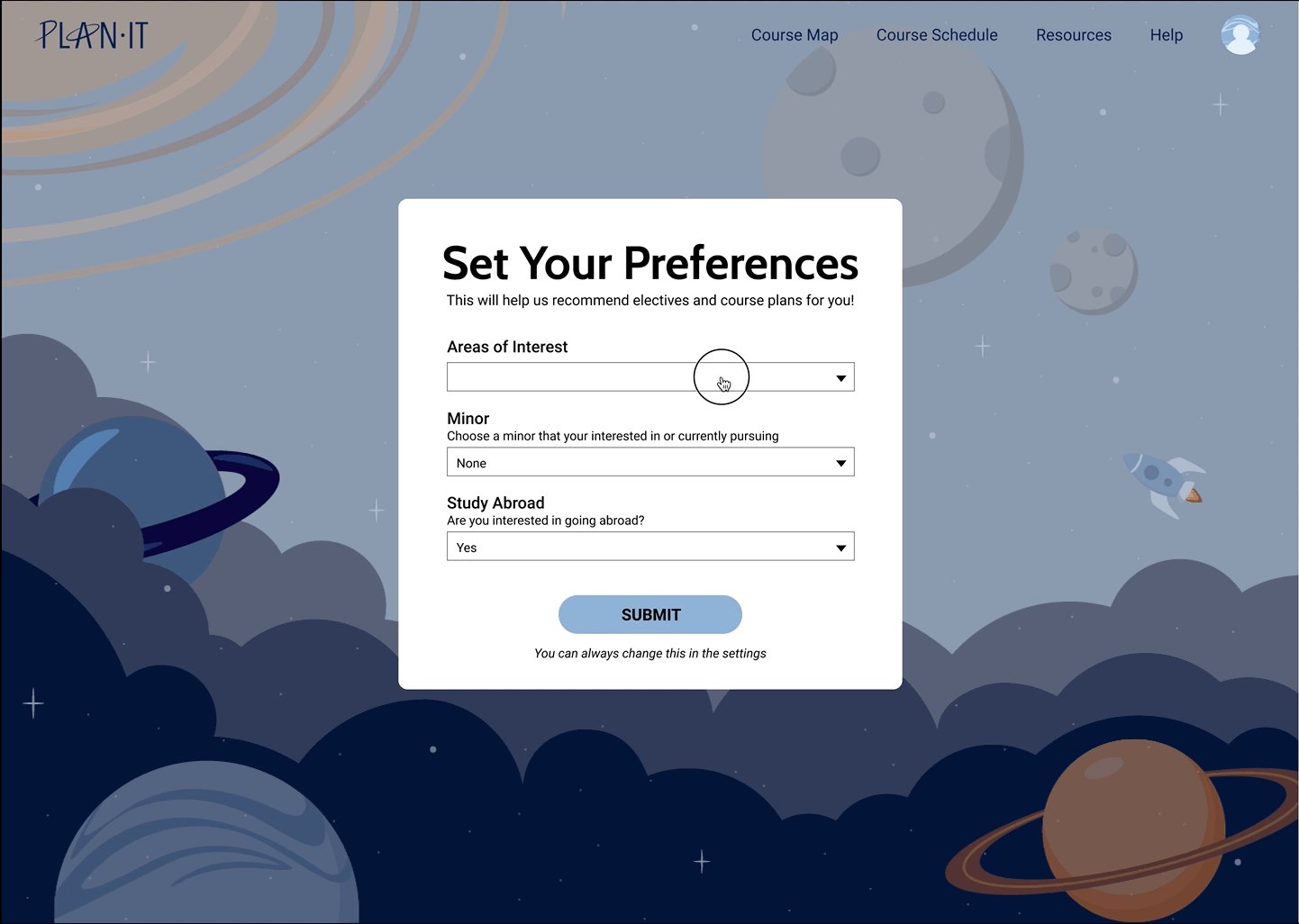
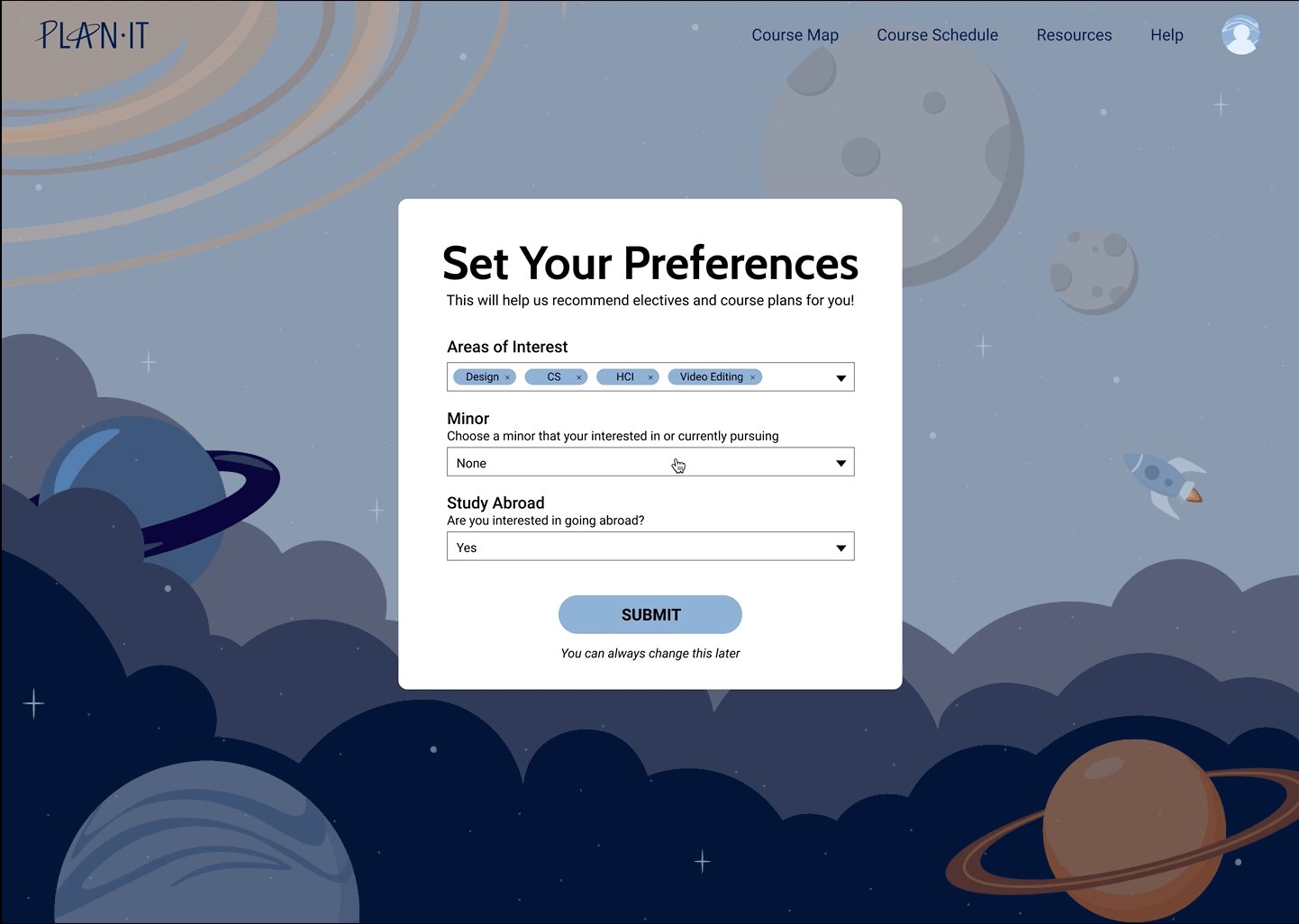
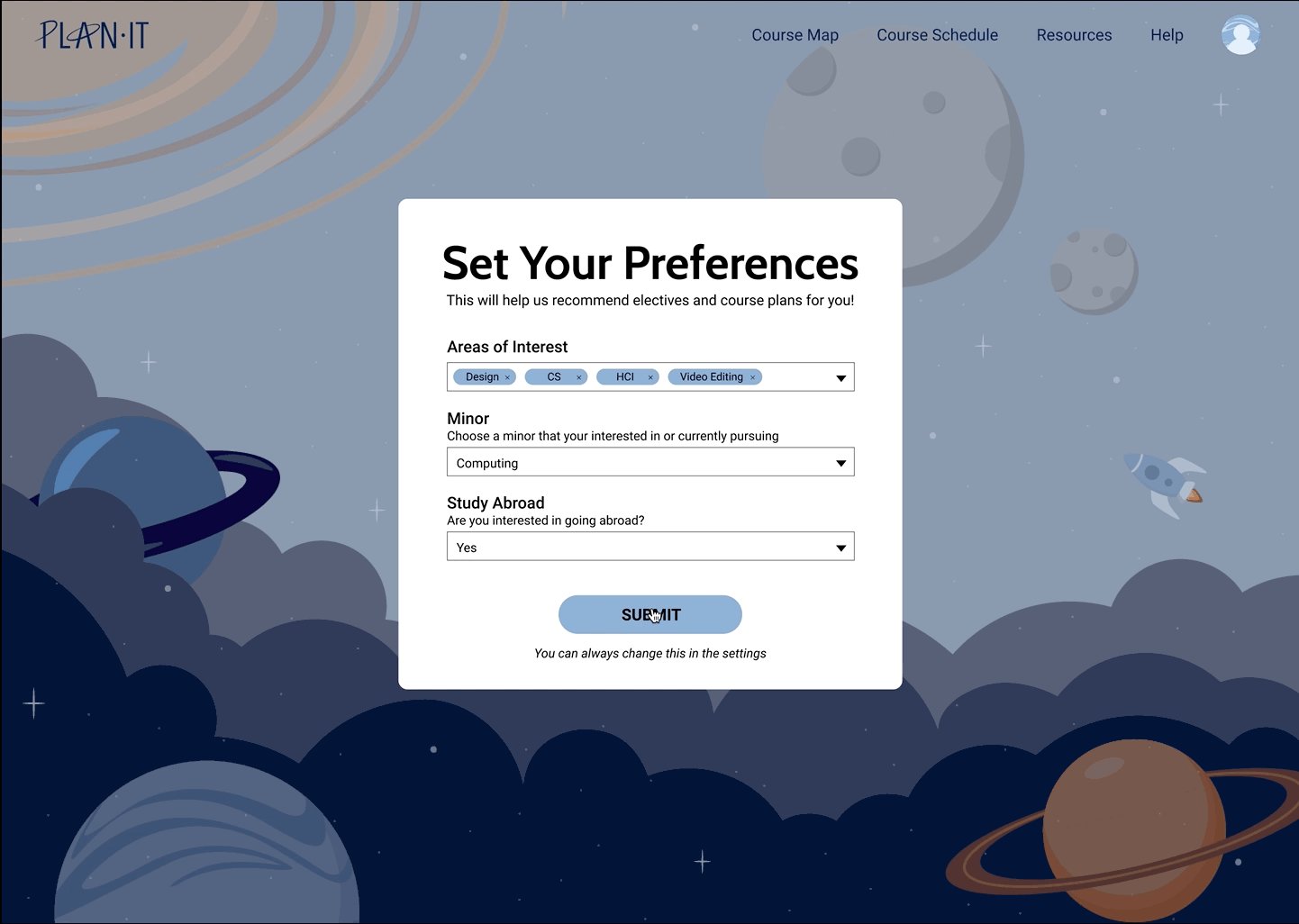
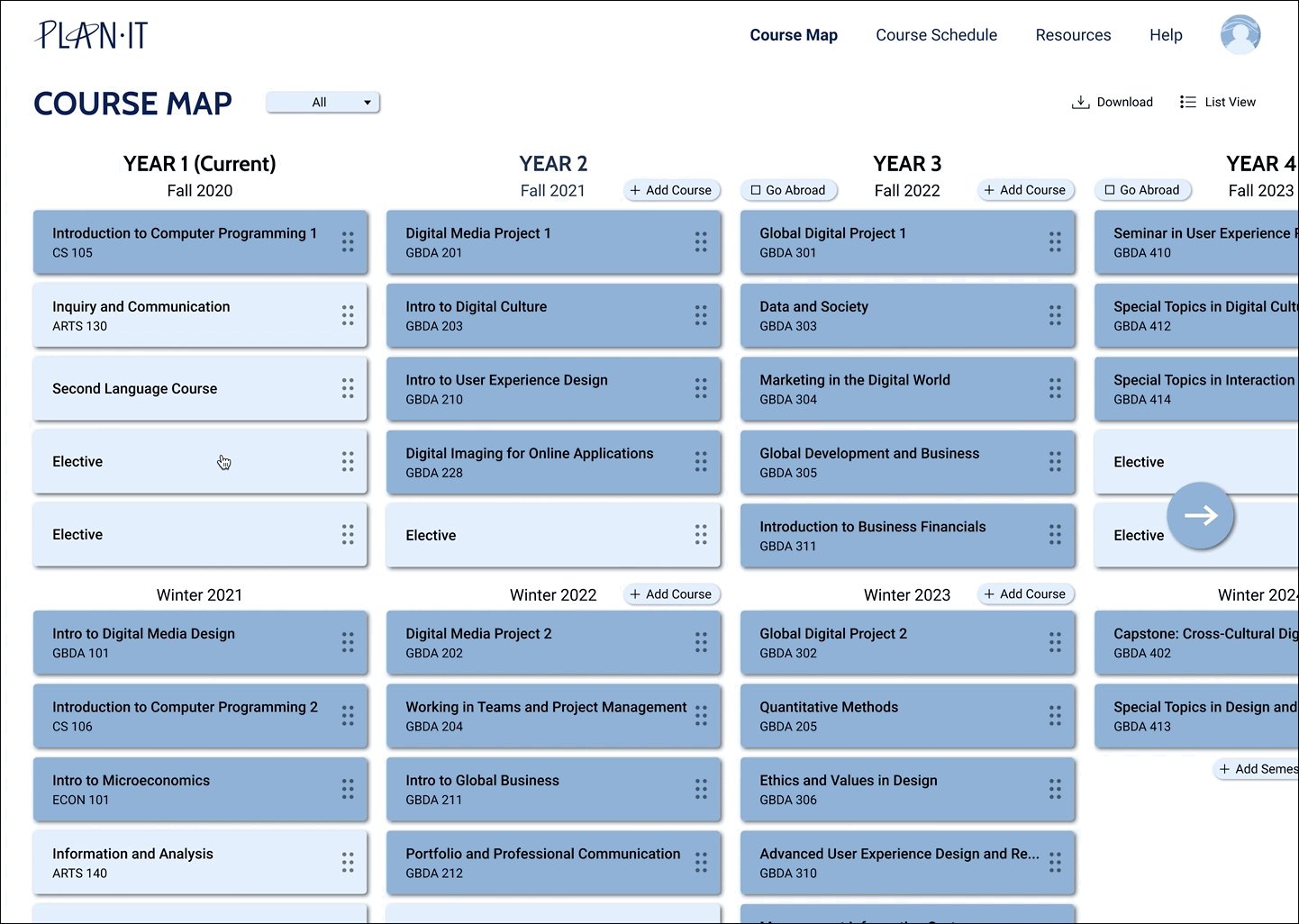
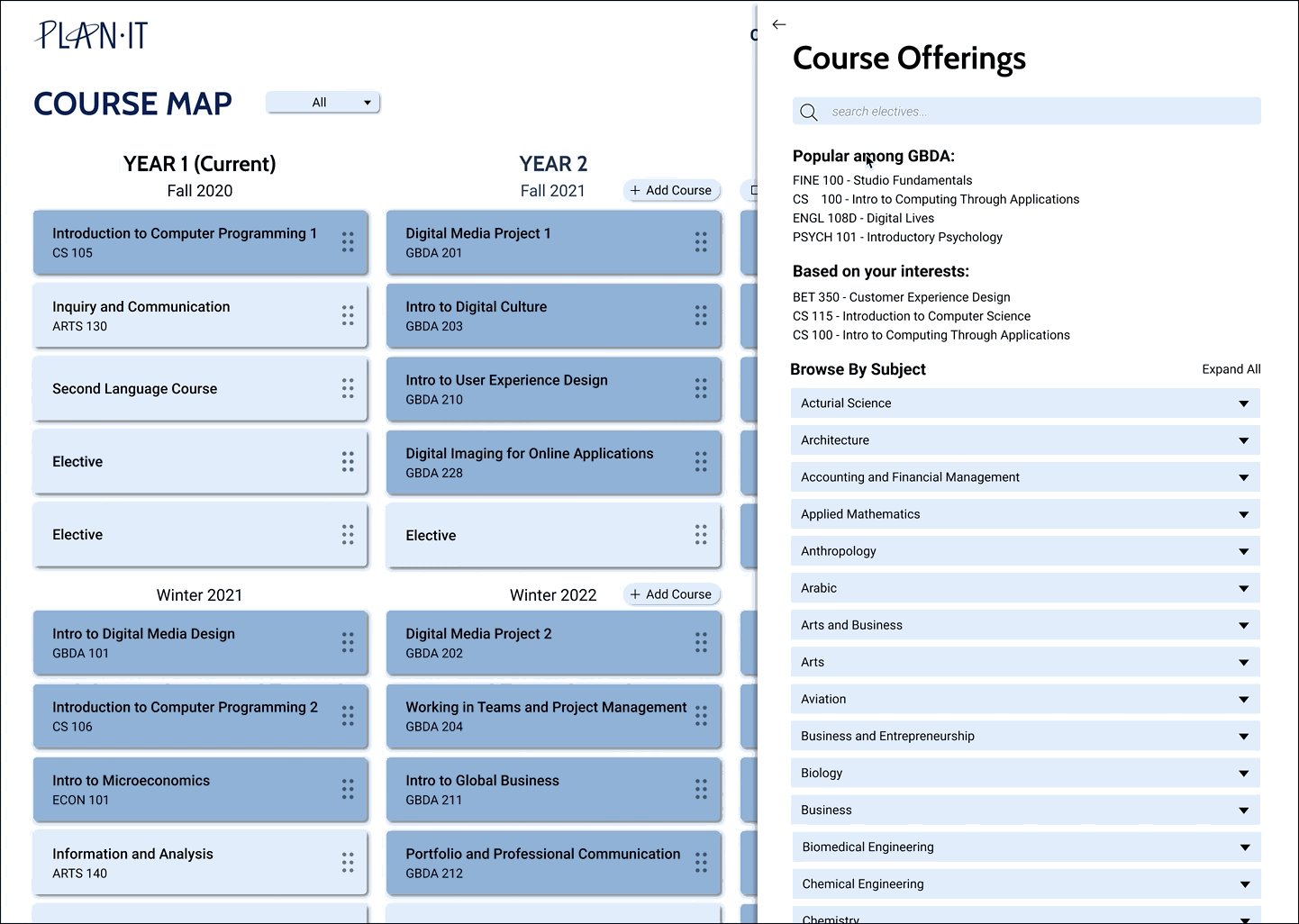
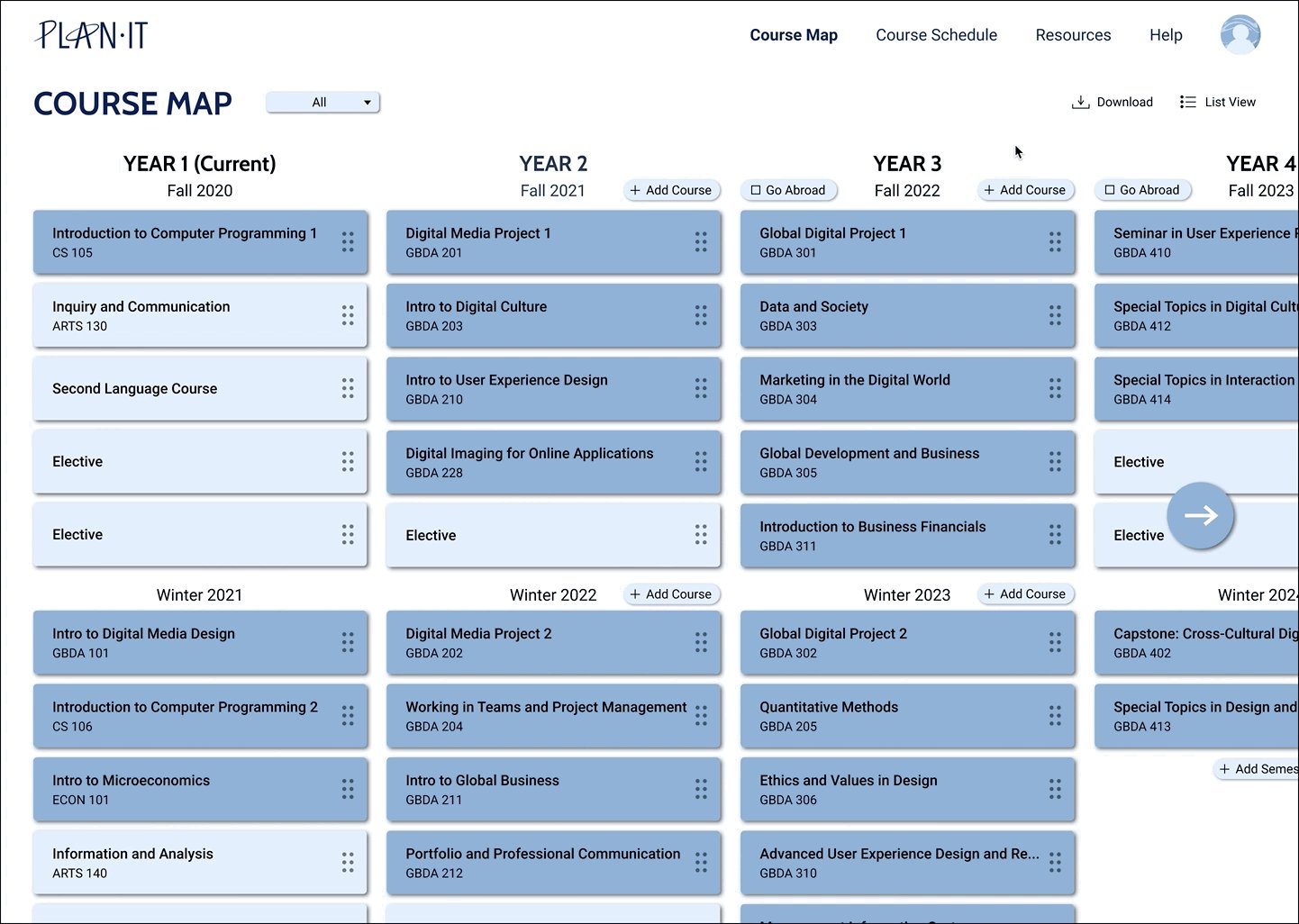
FINAL DESIGN
Based on user feedback, we moved on to develop a high-fidelity prototype and a visual style guide. At this point, we were still unsure of the name, but we eventually decided on Plan It, partly because of the inherent visuals that are associated with the name, and also because we view our university journey as a time when we can shoot for the stars with unlimited possibilities (cheesy, I know).
REFLECTION
This project was a very valuable learning experience for me, as it was the first time that I got to experience all the steps of design thinking, as well as learn more about the world of user research, and how to conduct effective user tests and interviews. Building on that, here are my key takeaways from this project: