

Created during Hack the North 2021, Voicenoted reinvents the listening experience by allowing users to save and annotate their favourite parts of podcasts and audiobooks, and then share their thoughts with others.
Role
Interaction Design
Visual Design
Tools
Figma
Illustrator
Team
Max Huang
Emily Yu
Kun Zhu
Timeline
Sept 2021
(36 hours)
PROBLEM
More people are opting for audio-based content such as podcasts or audiobooks over written forms, with 74% of podcast listeners stating that they listen to podcasts to learn new things. Note taking has long been an integral part of the learning process, however, there isn’t an easy way for people to take notes on audio.
SOLUTION
IDEATION
Our team first came together to come up with a list of requirements, and prioritized them based on importance:
Must Include
Should Include
DESIGN
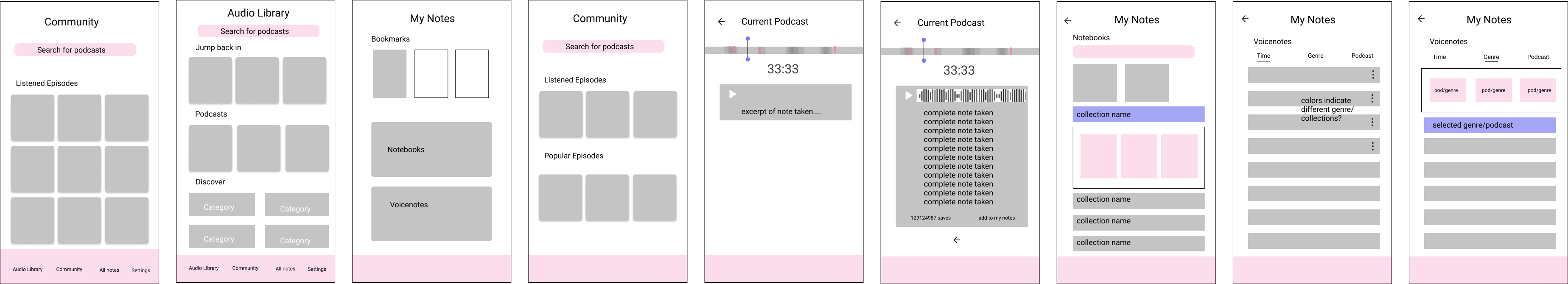
Creating a user flow helped us visualize the amount of work to be done, as well as help divide the work between the two designers.
We first created a rough sketch of all our screens together in Figma, and then split up to further refine them. The developers had concerns about being able to build everything in time, so we decided to focus on the core voicenote creation feature over the community aspect, as previously decided in our list of requirements.

Though we wouldn't be able to build all of the screens that we created, we still decided to do a high-fidelity mockup of everything so we could include them in our final pitch for the judges to get a better overview of our idea.
THE PITCH
One of the most important parts of a hackathon is the pitch, as teams need to succinctly explain 36-hours worth of work in just a couple minutes. While the other designer jumped into help the developers build our app, I worked on our video pitch alone, and you can watch it below.
REFLECTION
As this was my first hackathon, I went into it just wanting to have fun and to meet like-minded people. This was such a huge learning opportunity, as I got to experience all the phases of product development over a weekend, and it taught me a lot about prioritizing and the importance of communication. We all went through a variety of emotions as we experienced both ups and downs during the creation of our app, and we were ecstatic to find out that we were one of the winners! This sparked my love of hackathons, and I then went to help organize one the year after.